Saturday, September 17, 2011
Reaction:A Review of Overview+Detail, Zooming, and Focus+Context Interfaces
Reaction:Toward a Deeper Understanding of the Role of Interaction in Information Visualization
Reaction: A Review of Overview+Detail, Zooming, and Focus+Context Interfaces
The analysis of empirical results cannot be an exact measure of an interface approach as empirical results are not always correct and a more in detail analysis of the interface in various situations can help in proving more insight into the interface. The fish eye distortion can be good in some situations. The cue based approaches are also helpful in situations where the visualization needs to be used to represent data to a naive user and where the interaction can be limited or none. So, every approach has its own advantages and disadvantages and proper combination of these approaches based on the context can help in creating a better visualization.
Reaction: A Review of Overview+Detail, Zooming, and Focus+Context Interfaces
| Technique | Pluses | Minuses |
| Zooming and Panning | 1. Easy to implement 2. Widely used | 1. Desert Fog Problem (user losing track during navigation) 2. Need of cognitive effort in refocusing after zooming in |
| Focus + context | 1. Larger Possible focus 2. Task dependent benefits | 1. Some find distortion techniques to be distraction (either because they are new to eye or lack the taste) 2. Some have difficulty in special comprehension direction scale etc. |
| Overview + Details | 1. Preferred over zooming and panning 2. Outshines panning, zooming and fisheye | 1. Requires mental effort and time to absorb the overview and detail representation 2. Requires more space since both are presented in separate windows |
| Cue | 1. Suppress larger details into smaller ones by modifying the data | 1. Dependent on context or search criteria |
I agree with the author that none of the above mentioned techniques are ideal but are overall better than panning/scrolling. While overview + detail and zooming are standard and their benefit overrides usability problems, fish eye on the other hand are occasional and are used only of aesthetic purpose(like MAC OS doc etc).
Reaction:The Eyes Have It:A task by Data Type Taxonomy for Information Visualization
Reaction: Toward a Deeper Understanding of the Role of Interaction in Information Visualization
The select technique helps in identifying points of user interest within any visualization, but exploration is where we get the actual results. So, I think select and explore as two separate techniques are misleading and only explore can do the work when select is made an implicit task within exploration. The use of abstract/elaborate,encode and connect is like creating a new visualization using interaction which helps in better understanding of the visualization and needs to be present along with representation to improve the user cognition. I think interaction should be an integral part of visualizations along with representation as with the technology we have today, interactive visualizations make more sense and add value to the representation.
Reaction: The Eyes Have It: A Task by Data Type Taxonomy for Information Visualizations
The perception of a visualization is complete in most cases after the information seeking mantra as most of the user expected information is analyzed after those steps. But, a lot of other tasks like relation, history and on demand details are required when one or more data types are present in the visualization and data needs to be extracted from them. The author's view of taxonomy and tasks is very efficient in analyzing complex graphical visualizations rapidly and extracting required information.
Find: 10 Infographics and Visualization Apps for iOS
10 Infographics and Visualization Apps for iOS

Spotted: Why Should Engineers and Scientists Be Worried About Color?
Why Should Engineers and Scientists Be Worried About Color?

Event: BioVis 2011 Papers & Abstracts now Online
BioVis 2011 Papers & Abstracts now Online
 The first IEEE
The first IEEE
Reaction: The Eyes Have It: A Task by Data Type Taxonomy for Information Visualizations
I think this article did a good job of trying to deal with the difficulty of characterizing and accurately describing best practices for information visualization. In other papers, I've read how you can't look at infoviz just from one side - that it requires analysis from multiple angles. In this article the authors look at how the data is presented along with what it allows you to do. I found most interesting the ideas of history and extraction. Being able to undo what you have done makes the exploration of data much easier, but being able to extract the data in a useful form after you've explored makes the entire enterprise meaningful. I see these two tasks as lacking in a lot of visualizations that I've seen.
I also thought the advanced filtering idea was interesting - including the point about natural language and boolean language being opposed in some ways. The strategy they described for a more natural view of filtering seemed like a good idea.
Tool: A new Stable release of Chrome, expanding the frontiers of the web
A new Stable release of Chrome, expanding the frontiers of the web
Today, we’re happy to ship a new release to the Stable channel of Chrome, following up on last month’s Beta channel release. This release contains two significant technologies which allow developers to create even more powerful web apps and games:Friday, September 16, 2011
Reaction: The Eyes Have It: A Task by Data Type Taxonomy for Information Visualizations
Reaction: Toward a Deeper Understanding of the Role of Interaction in Information Visualization
Reaction: A review of Overview + Details, Zooming, and Focus + Context Interfaces
The paper starts with quite an interesting discussion on the span of view from the human and device perspective and tries to bridge the gaps between the two. It has correctly stated that traditional forms of displaying information use the concept of windowing and scrolling. This definitely creates a break in the cognitive abilities of the viewer. The viewer is either required to move / scroll through the data or even scale the sizes or visibility of data.
The paper however proposes to study the various levels and methods of detailing of information viewing by the users. In particular the paper discusses on following techniques: overview + detail, zoom, focus + contextual and cue. In each category, the authors have discussed in detail about the features, foundations and objectives. They have also compared the strengths and weaknesses of each category. The author has also provided illustrated examples while explaining each type of technique.
I found the discussion on the fish eye view quite interesting as it was being noted to be very impressive with its dynamic features. To support this discussion the authors have mentioned about the Mac OS and its document viewer software. I also liked the discussion on the cue techniques for highlighting Focal Objects. The chess board image which is used as an example illustrates the concept quite aptly.
As a conclusion note, I particularly liked that the authors did not favour any particular technique and have left an open – ended discussion there. They have also concluded well by describing each of the technique in depth.
Reaction: Toward a Deeper Understanding of the Role of Interaction in Information Visualization
This paper begins with a striking note on the importance given to representation and not interaction in the field of InfoVis. The authors have stressed upon the relevance of both the fields equally in the science of InfoVis. Thus the need to define and explore the context of interaction in Infovis is considered as the goal in this paper. The authors in this paper have defined clarity in terms of the scope of their work and have clearly put forth the structure and expectations from the paper.
Moving further in this paper, I like the fact that the authors have considered even the operations performed on the static images as interaction. They have a comprehensive attempt to define the concept of interaction. The taxonomies discussed here are also indicating all the aspects or extent of interactions involved between the users and data. The authors have indeed surveyed extensively covering 59 papers, 51 systems and 311 techniques to come up with the template of methods in interaction. Based on the user notion and research, the authors have come up with seven interaction techniques which include select, explore, reconfigure, encode, abstract, filter and connect. The authors have further discussed elaborately on each technique and have illustrated them quite well. They also discussed in depth about issues with each of the technique. Thus in this paper the authors have come up with a novel user-based interaction techniques which will definitely prove to be useful in the field of interaction in InfoVis.
Reaction: The Eyes Have It: A Task by Data Type Taxonomy for Information Visualizations.
Thursday, September 15, 2011
Reaction: Toward a Deeper Understanding of the Role of Interaction in Information Visualization
Reaction: The Eyes Have It: A Task by Data Type Taxonomy for Information Visualizations
Dev: Recapping TimesOpen: Innovating Developer Culture
Recapping TimesOpen: Innovating Developer Culture
The second TimesOpen of 2011 on Innovating Developer Culture took place last Wednesday. The program was a departure from the usual code-heavy fare the meetings are known for. An expert on organization culture change, Jessica Lawrence, from the New York Tech Meetup, joined engineering manager, Ken Little from Etsy, and Foursquare co-founder, Naveen Selvadurai.Viz: Spotfire

Don't know if anyone has already posted this, but I came across this awesome set of visualizations....
Viz: This Chart Explains the Confusing Hierarchy of Nvidia GeForce Graphics Cards
Handy if you are looking for the most bang for your buck
This Chart Explains the Confusing Hierarchy of Nvidia GeForceost Graphics Cards [Charts]
Data: Rich Snippets for Apps
Rich Snippets for Apps
Now that both the Apple App Store and the Android Market have Web interfaces, Google decided to show better snippets for the results from these sites. The next time you search for [Angry Birds], [Cut the Rope], [Shazam] or [ASTRO File Manager], you'll find results that include a small icon, the app's rating, the number of reviews and the price. For now, only the results from the Android Market include thumbnails.
Data: Getting started on the Google+ API
Getting started on the Google+ API
 By Chris Chabot, Google+ Developer RelationsCross-posted with the Google+ Platform Blog The Google+ project brings the nuance and richness of real-life sharing to software. The Google+ platform brings that nuance and richness to all of the web. We started with Google’s own products, added the +1 button for site owners and content publishers, and introduced games from a handful of partners. That’s just the beginning though — we want every one of you who builds applications to be able to include rich sharing, identity, and conversations in your app. Today, we’re taking the next step on that journey by launching the first of the Google+ APIs.
By Chris Chabot, Google+ Developer RelationsCross-posted with the Google+ Platform Blog The Google+ project brings the nuance and richness of real-life sharing to software. The Google+ platform brings that nuance and richness to all of the web. We started with Google’s own products, added the +1 button for site owners and content publishers, and introduced games from a handful of partners. That’s just the beginning though — we want every one of you who builds applications to be able to include rich sharing, identity, and conversations in your app. Today, we’re taking the next step on that journey by launching the first of the Google+ APIs. Find: Windows 8 Metro-style Internet Explorer 10 doesn’t support Flash
Windows 8 Metro-style Internet Explorer 10 doesn’t support Flash (hands-on video)
Well the presence of two versions of Internet Explorer in Windows 8 is certainly making a bit more sense today — Microsoft has said that the Metro version of IE10 [...]Wednesday, September 14, 2011
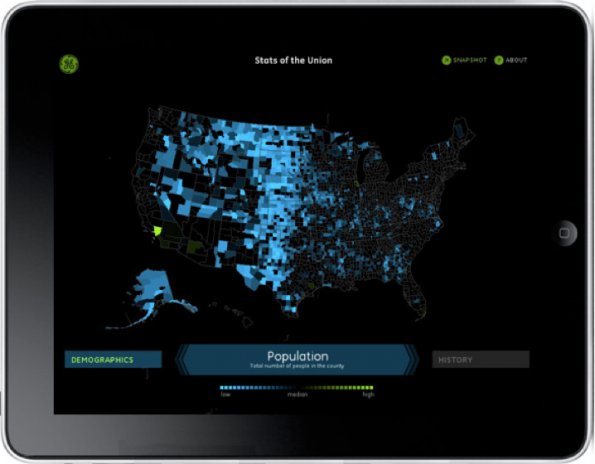
Viz: America's report card

This is an interesting visualization by a group called One Block Off the Grid who deals in solar energy. The organization had a survey of users from various states about the facilities they provide and prepared a report card of the states.
The states were ranked based on the grades gien for various fields like health, natural beauty etc..,
The full visualization can be browsed here:
http://1bog.org/blog/infographic-americas-report-card/
Example: Line graph going back

Lecture: interaction
Our next lecture will discuss interaction for visualization, with discussion lead by Ju Hee Bae. Here are the papers you need to react to:
- B. Shneiderman, "The Eyes Have It: A Task by Data Type Taxonomy for Information Visualizations." Proc. 1996 IEEE Visual Languages, Sept. 1996, pp. 336-343. (ncsu)
- A. Cockburn, A. Karlson, and B. Bederson, "A Review of Overview+Detail, Zooming, and Focus+Context Interfaces", ACM Computing Surveys, Vol. 41, No. 1, Dec. 2008, pp. 2:1-2:31. (ncsu)
- J.S. Yi, Y.A. Kang, J.T. Stasko and J.A. Jacko, "Toward a Deeper Understanding of the Role of Interaction in Information Visualization", IEEE Transactions on Visualization and Computer Graphics, Vol. 13, No. 6, Nov/Dec 2007, pp. 1224-1231. (ncsu)
Tuesday, September 13, 2011
Tool: Dash, Google's Alternative to JavaScript
Dash, Google's Alternative to JavaScript
Dev: Windows 8 Download, Developer Preview
Windows 8 Download, Developer Preview
Monday, September 12, 2011
Reaction: Graphical Perception: Theory, Experimentation, and Application to the Development of Graphical Methods
I think that this article could prove itself as a good reference for future use. The only downside I can see is the density of information. Although each type of chart has its purpose, I don't think I would be confident in choosing the best chart type for a complex situation. Ultimately, I would most likely end up relying on the "basic" 3 types.
Reaction: Attention and Visual Memory in Visualization and Computer Graphics
Change blindness was one of the factors that stood out to me the most in this article. It is a complex factor in itself such that some visualization elements, such as luminance, give viewers a more difficult time in change detection. This section helps readers note some issues with attention outside of the viewer's field of view and helps pin-point what to avoid when developing a visualization. Mainly, keep all critical information inside the viewer's scope.
The factors discussed near the end of the publication provide readers and designers with several small but practical pieces of advice. I thought it was interesting that they mention aesthetics and engagement in relation to the ability to persuade viewers into lingering on different areas of a visualization. These factors make me think of a user as a customer and a visualization as an advertisement.
Finally, the authors advise designers to avoid forcing users to remember details for a set of old and new data. Instead, present both sets of data in such a way that the user can quickly reference either one. This advice brought Florence Nightingale's diagram to mind since it is a good example of displaying two sets of data.
Visualization: Real time network traffic Visualization.
Viz: WeatherSpark - Beautiful Weather Graphs and Maps

I was explaining a friend how bad/good was the winter here in Raleigh. The low/high means don't tell much, and many resources allowed to view one past day at a time. I came across this visualization
Reaction: Distributed Cognition as a Theoretical Framework for Information Visualization
Reaction: Attention and Visual Memory in Visualization and Computer Graphics
The next part of the paper describes concepts about visual expectation and memory. Change blindness and postattentive amnesia are interesting concepts which can affect how we design a visualization. At the end of the paper the author has summarized how these concepts apply to visualizations. This paper seemed like a valuable resource to understand how human perception works and how it affects the field of visualization.
Charting Tool: Chartle.net
Okay so you will ask whats new of this tool that sets it apart from the rest rite?
Here the reason -
Chartle.net is a complete-online solution to the creating interactive flashy charts. No need to download any API or import any libraries. Step 1. Select the type of chart you want Step 2. Load the data in the dialog box provided and your are done! whats best, you can publish or embed the generated chart in your blogs, web pages anywhere
I created an PieChart and published it to get an embed code (basically an iframe) which now I can include in any blog, website etc. The embed code looks like this -
<iframe name='powered-by-chartle.net' src='http://genflux.chartle.net/embed?index=45997&content' width='510' height='320' marginwidth='0' marginheight='0' frameborder='0' scrolling='auto' >Report problems to embedding@chartle.net</iframe>
A cool feature I think it has that, this is interactive chart so there is scope to present data in much better than one can ever think, like selecting row-data from table and highlighting on chart and vice-versa. There are scatter chart, line chart, maps, venn diagram etc. for whole list check here.
PS: all this on the go without me having to download any library or API. (future is great for such tools with advent of cloud!!!)
The website thanks the googleAPI team so I believe that in the backend it is the GoogleApp engine that powers this site so one might argue its uniqueness but for the features that it provides I think it a utility rather than ya yet another charting tool,
Source: chartle.net
Reaction: Graphical Perception: Theory, Experimentation, and Application to the Development of Graphical Methods
Distributed Cognition as a Theoretical Framework for Information Visualization
This paper discusses the concept of "distributed cognition" framework and its importance as an underlying theory for information visualization. It presents a detailed study in the aspects of how information is represented and how the interactions are incorporated in a cognitive way to the user. The authors explore and try to explain the way the tools, symbols, environment amplify comprehension coupled with the cognitive powers of the human mind and how these things do not work in isolation but their collaboration helps to convey information successfully.
The authors use different examples to stress on the fact that representations and different interactions with any visualization help the user to get a different viewpoints and perspectives which amplify his cognition and understanding. The paper thus highlights that external representation of data is much more important to visually engage and inspire the audience than just concentrating on the perceptive powers of humans.
The paper gives a detailed explanation and preaches the use of the distributed cognitive approach but fails to make a strong argument as to why it must be the basis of InfoViz and how it is better than using any other approach. Also, it states in section 6 of the paper that both internal and external representations form a tightly coupled system to help cognition, which in my opinion essentially means that no single framework can form a basis of any visualization. It must be a confluence of external symbols, the data itself and the studies of human perception.
Reaction: Graphical Perception: Theory, Experimentation, and Application to the Development of Graphical Methods
Reaction:Graphical perception:theory,experimentation and application to the developement of graphical methods
Reaction:Attention and Visual Memory in Visualization and Computer Graphics
Reaction: Distributed Cognition as a Theoretical Framework for Information Visualization
Sunday, September 11, 2011
Reaction:Graphical Perception: Theory, Experimentation, and Application to the Development of Graphical Methods
The authors have well put the theories and has supported them with cool Experiments. Different types of charts have been taken as competitors and the elementary tasks performed to gather information from each one has been very clearly explained.I found it interesting that the angle and position also play role in visualizing the information and also I liked the idea of framed-rectangle charts. I believe the paper does not contain the entire list of tasks but it is really a good start.
Viz: Have Our Email Viewing Habits Changed?
Competition: The Information Is Beautiful Awards
The Information Is Beautiful Awards
Find: Revealing the Periodic Listening Habits of last.fm Users
Revealing the Periodic Listening Habits of last.fm Users