An orphaned chapter from Lima's book.
**This text was part of an extinct chapter of Visual Complexity: Mapping Patterns of Information, which never saw the light of day. Instead of being forgotten in a dusty folder, I decided to make it available to the general public and invite any constructive criticism by our growing community. Hope you will find it useful.**
#more
-
Data and information visualization are fundamentally about showing quantitative and qualitative information so that a viewer can see patterns, trends, or anomalies, constancy or variation, in ways that other forms – text and tables – do not allow.
Michael Friendly
-
The concept of visualization is certainly not new. Humans have been involved in the visual representation of information for more than 30,000 years. During this time, there has been a variety of portrayed subjects, many of them pertaining to natural phenomena, but the common underlying purpose of communicating a message has always been present. Whether we talk about cave paintings, cuneiforms, maps, or charts, we are always alluding to information in a quality of a message from a sender to one or more receivers. “The progress of civilization can be read in the invention of visual artifacts, from writing to mathematics, to maps, to printing, to diagrams, to visual computing.”[1], say Card, Mackinlay and Shneiderman. Historian Alfred W. Crosby attests to the importance of visual aids throughout the ages, by claiming that visualization and measurement were the two factors most responsible for the rapid development of all of modern science[2].
Even though visual artifacts have always been a central element in the history of humankind, over the last 25 years the term “visualization” has become immensely popular, being fragmented in a profusion of subfields, carrying a diversity of specialized labels such as Information Visualization, Data Visualization, Scientific Visualization, Software Visualization, Geographic Visualization, Knowledge Visualization, Flow Visualization, and even Music Visualization. Many of these areas emerged in the midst of existing parallel areas like Information Design, Information Graphics, and Visual Communication. The distinction between them is occasionally thin, and in some cases almost inexistent. This rich plethora of labels is certainly indicative of the outburst of a new practice, but one that is still struggling to define itself. While some consider this to be the birth of a new medium, or even a new science, the consensus on a definite descriptive label is not so obvious.
According to Michael Friendly, the renowned professor of Psychology at Yor...

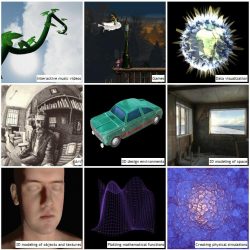
 If you’ve been holding off on learning much about the new WebGL standards, Opera has a nice piece covering just what WebGL can and can’t do, along with some nice examples and technical details.
If you’ve been holding off on learning much about the new WebGL standards, Opera has a nice piece covering just what WebGL can and can’t do, along with some nice examples and technical details.





 #more
#more 






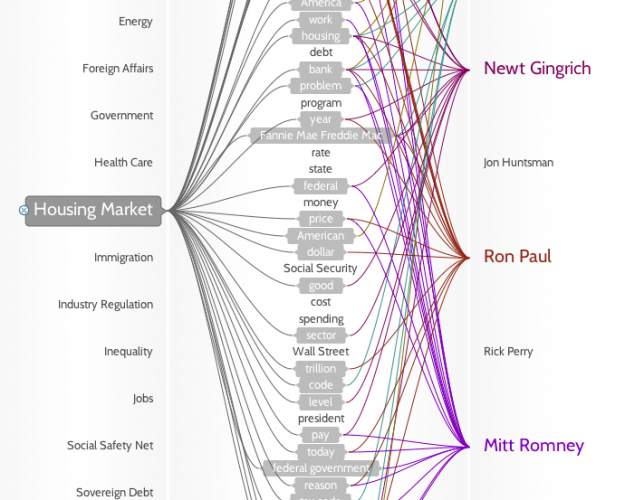
 There were a number of papers dealing with optimizing edge bundling and improving visual routing. Of the latter,
There were a number of papers dealing with optimizing edge bundling and improving visual routing. Of the latter,





 Note from Nathan: Last week, visualization researchers from all over gathered in Providence, Rhode Island for VisWeek 2011. One of the workshops, Telling Stories with Data, focused on data as narrative and what that means for visualization. This is a guest post by the organizers:
Note from Nathan: Last week, visualization researchers from all over gathered in Providence, Rhode Island for VisWeek 2011. One of the workshops, Telling Stories with Data, focused on data as narrative and what that means for visualization. This is a guest post by the organizers: